
Une autre chose sur laquelle se concentrer en ce qui concerne le contenu de votre site est la typographie.
Pour ceux d'entre vous qui ont déjà créé des sites Web multilingues, vous savez à quel point cela peut être un défi.
Dans le guide de l'internationalisation du W3C , on retrouve un exemple de la façon dont les langues diffèrent en termes de taille - pas seulement en termes de longueur des mots, mais aussi de taille réelle des caractères :

Le tableau ci-dessus montre comment le mot «CONSULTATION» est traduit dans sept langues différentes. Remarquez l'ampleur de la disparité entre les langues européennes et non européennes.
Comme vous pouvez l'imaginer, cela aura un impact sur la façon dont la copie circule dans votre site Web à travers ses versions traduites. Et, non seulement cela, la direction dans laquelle une langue est écrite peut également affecter votre conception.
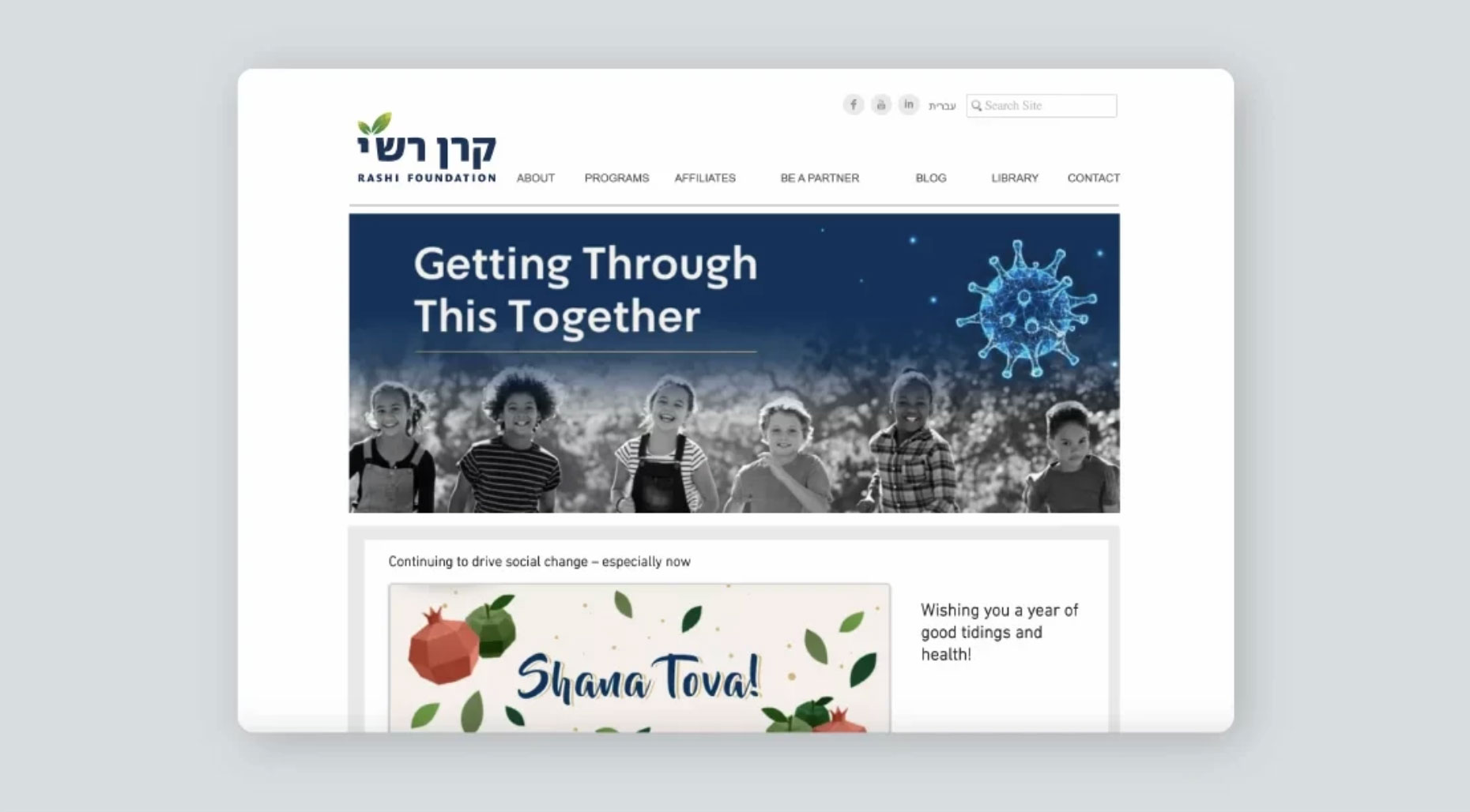
Par exemple, voici le site Web de la Fondation Rashi en anglais :

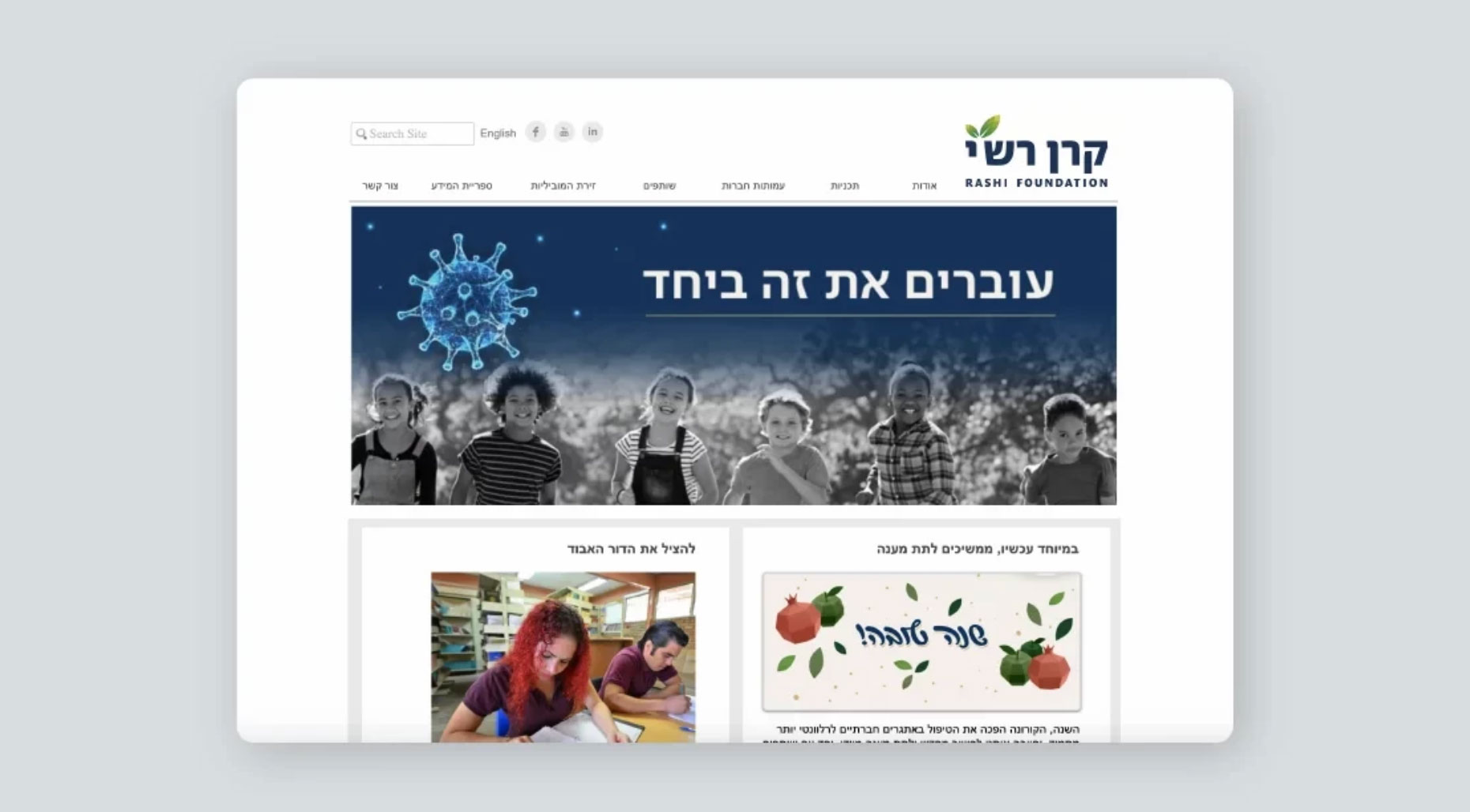
Voici à présent sa version en hébreu :

Bien que la longueur du texte soit relativement la même, tout sur la page a été inversé pour que l'hébreu se lit de droite à gauche (R2L). Cela affecte non seulement la copie, mais également:
Placement des éléments d'en-tête (logo, barre de recherche, liens sociaux)
Ordre de navigation
Positionnement de l'image (les sujets doivent être à gauche pour que le texte puisse couler de la droite)
Direction de la flèche
Même si votre public parle principalement une langue, il est important de tenir compte des ajustements de conception dans les versions traduites de votre site.

