Le mode sombre est très tendance et largement répandu.
Bien sur il est possible d'améliorer votre interface en utilisant des tons plus sombres, mais ne pensez pas que cela se traduise uniquement par l'utilisation d'une palette de couleurs inversée !
Un site Web ou une application en mode sombre peut avoir un arrière-plan noir, mais cela ne suffit pas à constituer une interface optimale. Les éléments qui la composent résultent d'un travail plus abouti.
On va distinguer certaines conceptions qui utilisent un fond sombre dans un simple but d'attrait visuel.
Il existe une grande différence entre les conceptions qui utilisent le mode sombre d'une manière visuellement attrayante et hautement utilisable, par rapport aux sites Web qui présentent simplement une esthétique sombre.
Le véritable mode sombre est bien plus que l'utilisation d'un jeu de couleurs inversé, avec le potentiel de ravir les utilisateurs, d'avoir un impact sur la convivialité et même de fournir une option plus accessible pour votre site Web ou votre application.
Mode sombre 101
Facebook l'a. Gmail l'a. Il en va de même pour de nombreuses applications sur votre téléphone et votre ordinateur, que vous utilisiez un appareil iOS, Windows ou Android.
Mais qu'est-ce que le mode sombre?
En termes simples, le mode sombre est une palette de couleurs principalement sombre. Des couleurs plus foncées sont utilisées pour l'arrière-plan, les grands éléments, les cartes et autres accents, avec des éléments de texte de couleur plus claire.
Cependant, ce n'est pas aussi simple qu'un fond noir et du texte blanc. Bien que dans un schéma de conception vraiment minimal, cela pourrait probablement être.
Le mode sombre n'est pas particulièrement nouveau - les concepteurs créent à l'envers tant que les imprimeurs et les sites Web peuvent le gérer. Mais c'est tendance, grâce aux options des interfaces utilisateur populaires et à une préférence apparemment élevée parmi les utilisateurs.

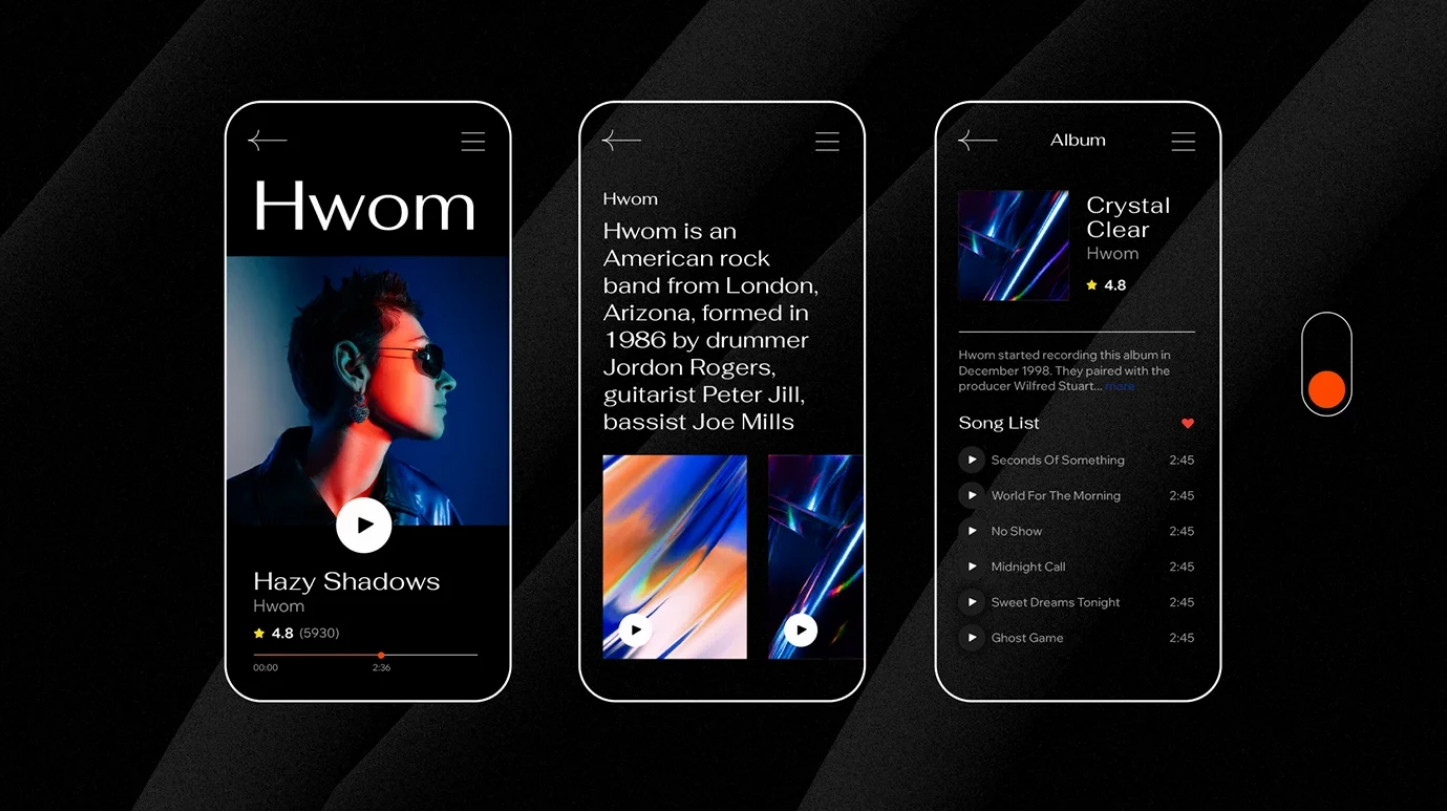
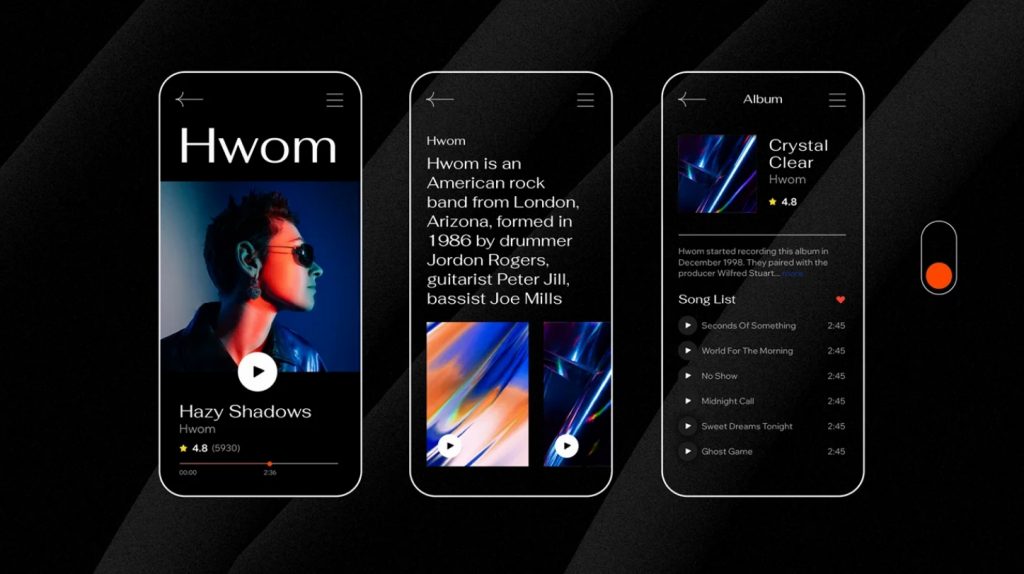
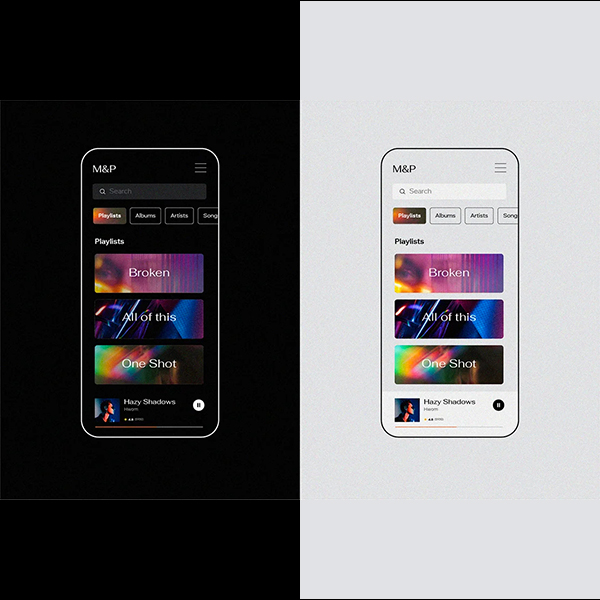
Voici une conception en mode sombre et son mode classique
Les utilisateurs aiment le mode sombre
Les concepteurs et les développeurs de sites Web peuvent être un peu biaisés, mais semblent avoir une affinité pour le mode sombre. Le grand public semble être d'accord. D'après deux enquêtes informelles (il n'y a pas encore de source faisant autorité sur un phénomène aussi nouveau):
- 68% des personnes interrogées utilisent le mode sombre quand c'est un choix (sondage Slashdot).
- et 82,7% utilisent le mode sombre de leur système d'exploitation (enquête Twitter Developers Channel).
Discord, une application de chat, est principalement basée en mode sombre après l'avoir testée avec les utilisateurs et avoir rencontré un grand succès.
"Le pourcentage d'utilisateurs Discord sur le thème clair se situe dans les chiffres à un seul chiffre - et même pas les plus élevés", selon le blog Discord. Il convient de noter que les développeurs d'applications ont constaté qu'il était important de prendre en charge les deux schémas de couleurs, même avec une telle préférence pour le mode sombre.
Conception d'interface en mode sombre sur un téléphone mobile Conception d'interface en mode sombre sur un téléphone mobile

Qu'est-ce qui fait fonctionner le mode sombre?
Le mode sombre peut être le plus attrayant pour les utilisateurs car il est différent. En inversant la palette de couleurs, vous obtenez un accès immédiat à une nouvelle esthétique cool.
De plus, le mode sombre donne aux utilisateurs plus de contrôle sur la façon dont ils utilisent les sites Web et les applications. Cela semble être une si petite modification, mais la possibilité de définir cette préférence peut considérablement améliorer la connexion d'un utilisateur à votre conception et l'affinité pour l'utiliser.
Une application ou un site Web plus conforme aux préférences de l'utilisateur peut entraîner des visites plus fréquentes avec des durées plus longues. (Ce fait à lui seul fait de la prise en compte du mode sombre une évidence!)
Le mode sombre fonctionne également pour d'autres raisons:
- Forme un lien émotionnel avec les utilisateurs.
- Améliore la convivialité à différents moments de la journée et dans des conditions d'éclairage.
- Permet une plus grande accessibilité pour différents niveaux de déficience visuelle.
- Augmente la durée de vie de la batterie

Mode sombre et émotion
Une interface utilisateur sombre - qu'il s'agisse du mode sombre en particulier ou de toute interface sombre en général - définit une certaine humeur et un ton émotionnel. Les couleurs sombres véhiculent un type d'émotion différent des teintes claires ou vives.
Lorsque vous envisagez le mode sombre pour la conception de votre interface, réfléchissez un instant à la signification du noir. Cela va-t-il avec votre marque ou l'émotion que vous souhaitez véhiculer? Il est également important de noter que même si vous n'utilisez pas de noir pur dans votre interface utilisateur sombre - et vous ne devriez probablement pas - que toutes les couleurs extrêmement sombres ont des associations émotionnelles similaires.
- Sombre
- Faisant autorité
- Luxueux ou élégant
- Fort ou puissant
- Facile
- Formel
- Intimidant
- Dramatique ou mystérieux
- Moderne
- Sophistiqué
L’astuce en tant que concepteur est de comprendre qu’une palette de couleurs sombre peut nécessiter des accents clairs, chauds ou lumineux pour conserver une sensation plus joyeuse ou optimiste dans la nature. D'un autre côté, un design plus sombre peut bénéficier d'un schéma sombre avec des couleurs d'accent fraîches.
Il est important de concevoir et de développer une palette de couleurs pour le mode sombre qui n’a pas un impact émotionnel différent sur les utilisateurs. L'objectif est qu'un utilisateur ressent la même chose à propos de votre site Web, de votre application ou des informations qu'il contient en mode clair ou sombre.
Cela peut être un vrai défi. Mais c'est faisable.