Dans un monde idéal, si vos projets de conception de sites Web étaient parfaitement optimisés dès leur création alors votre taux de conversion serait énorme ! Cependant, nous vivons dans un monde de modifications et d'itérations incrémentielles, et améliorons lentement nos conceptions au fil du temps. Afin d'obtenir des résultats optimaux, nous devons savoir où notre conception ne fonctionne pas aussi bien qu'elle pourrait l'être.
La cartographie thermique du site Web peut fournir un aperçu précieux de ce que font vos visiteurs, ce qui les intéresse le plus et où ils pourraient être confrontés à un problème.
Qu'est-ce qu'une carte thermique de site Web ?
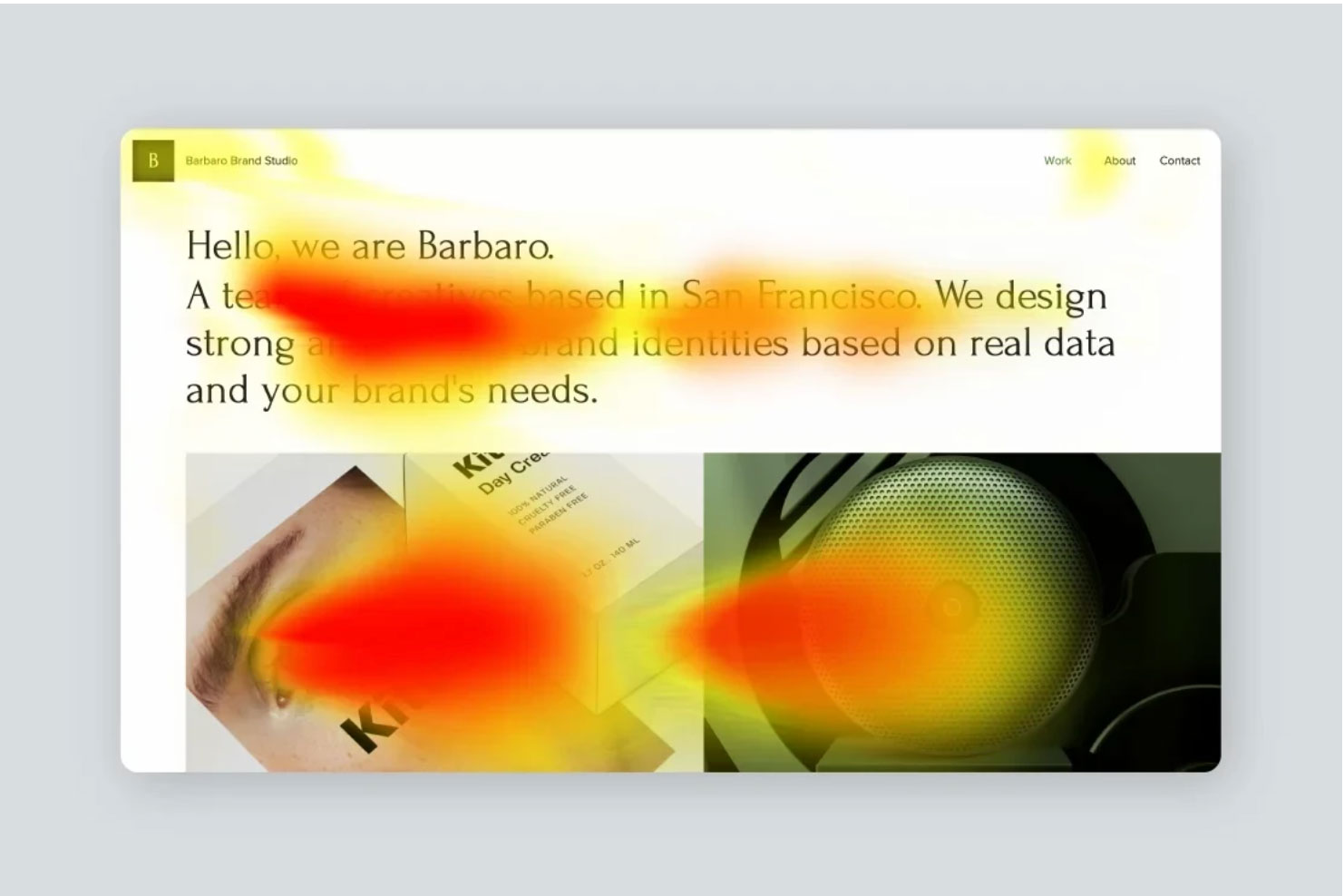
Une carte thermique de site Web est un outil de visualisation de données, montrant comment les visiteurs de votre site interagissent avec celui-ci. Les cartes thermiques affichent les zones d'interactivité de l'utilisateur via la couleur - généralement, les zones populaires seront rouges et les zones moins intéressantes seront bleues. Les différentes couleurs traduisent les différences d'interaction ou d'attention de l'utilisateur.
Elles sont utiles pour illustrer comment les gens utilisent votre site ou votre produit, et peuvent mettre en évidence très rapidement certaines tendances ou domaines à améliorer.
Les différents types de cartes thermiques de sites Web
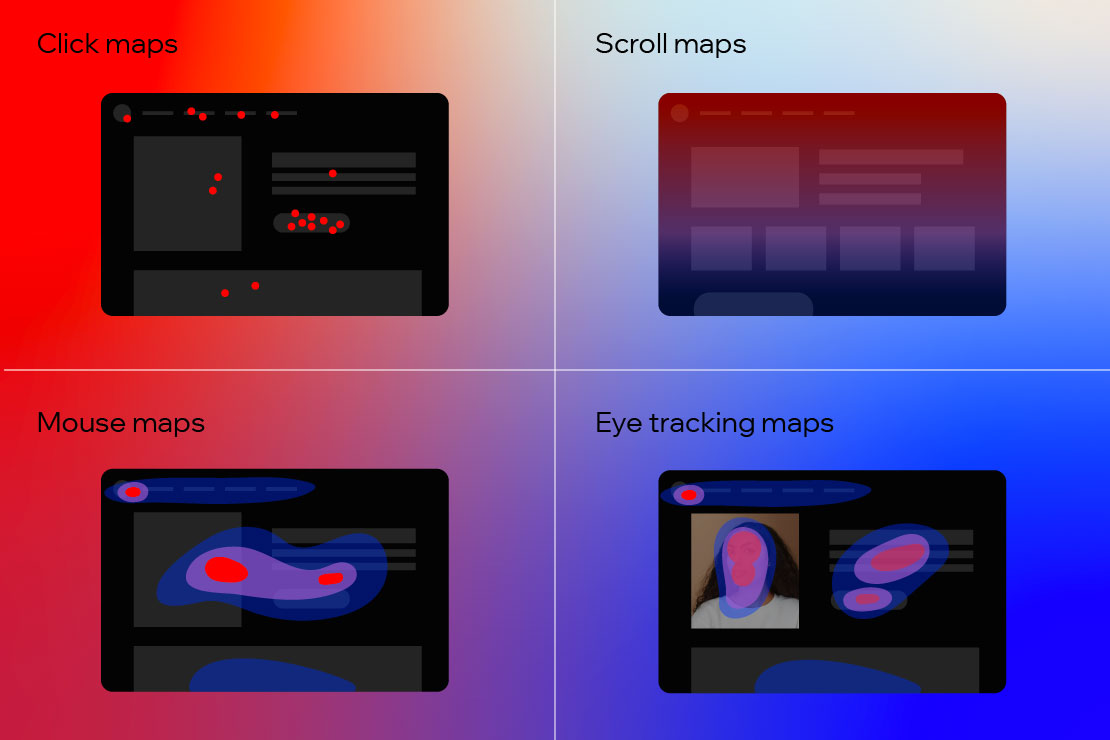
Il existe différents types de cartes thermiques :
- Cliquez sur les cartes qui vous montrent où les utilisateurs cliquent et tapent sur votre page.
- Faites défiler les cartes qui vous aident à comprendre jusqu'où vos utilisateurs naviguent sur vos pages Web.
- La carte à la souris ou les cartes au survol vous montrent ce que font vos visiteurs sur votre site et les sections qui les intéressent particulièrement.
- Les cartes de suivi oculaire permettent de visualiser où vos visiteurs regardent sur votre page Web

Les cartes thermiques de sites Web sont utiles pour illustrer comment les gens utilisent votre site ou votre produit, et peuvent mettre en évidence très rapidement certaines tendances ou domaines à améliorer.
Différentes cartes thermiques ont des objectifs différents. Par exemple, une carte de défilement peut être utile pour les longues pages Web telles que les pages de destination pour comprendre pourquoi les inscriptions sont faibles lorsque le formulaire de contact se trouve au bas de la page. La carte de défilement peut nous montrer que nos visiteurs passent plus de temps dans la section au-dessus de la ligne de flottaison que n'importe où ailleurs sur la page.
En revanche, une carte des clics peut aider à mettre en évidence les endroits où les utilisateurs ont du mal à utiliser votre site. Par exemple : imaginez que vous ayez une liste de plans tarifaires. Vos utilisateurs veulent s'inscrire, ils cliquent donc sur les plans - mais les plans ne sont pas cliquables. Lorsque les utilisateurs cliquent à plusieurs reprises et que rien ne se passe, ils quittent la page frustrés. Si vous pouviez repérer ce modèle, vous pourriez alors rendre les plans cliquables ou ajouter des boutons permettant aux utilisateurs de sélectionner facilement un plan.
Quelle carte thermique choisir et comment ?
Différents types de cartes thermiques vous aident à analyser une variété de comportements et d'interactions, du clic et du défilement de l'utilisateur, à l'endroit où les curseurs des utilisateurs naviguent sur la page, à leurs mouvements oculaires.
Afin d'utiliser correctement la cartographie thermique du site Web, nous devons définir nos objectifs pour la recherche. Par exemple, si nous exploitions un site Web de commerce électronique, nous pourrions avoir ces objectifs :
Améliorez l'efficacité du processus de paiement.
Augmentez le nombre de modules complémentaires ajoutés à un achat.
Si nous utilisons une carte des clics, nous pourrions analyser où nos clients cliquent lors du paiement. Nous pourrions constater qu'ils cliquent sur les images des modules complémentaires supplémentaires, mais qu'il leur manque un petit lien texte pour les ajouter au panier. Nous pourrions essayer de créer le tout cliquable ou un CTA plus important, et exécuter une autre carte de clics pour voir si nos idées fonctionnaient.
Si nous empruntions la route d'une carte de suivi oculaire, nous chercherions des problèmes légèrement différents. Nous pourrions essayer de trouver des zones de la caisse qui dérangent visuellement, détournant le regard du client des modules complémentaires. Cela pourrait être une bannière aux couleurs vives que nous pourrions supprimer, par exemple. De plus, nous pourrions analyser le cheminement de la vision du client et placer les modules complémentaires dans ce cheminement pour tenter de rendre l'action souhaitée plus visible.
Pour l'objectif n° 1, nous pourrions configurer une carte de survol pour examiner où les gens passent le plus de temps lors du paiement, et où ils peuvent être confus et inactifs pendant un certain temps. Nous pourrions ensuite utiliser ces informations pour effectuer une itération lors du paiement (par exemple, nous débarrasser d'une fenêtre contextuelle ennuyeuse ou rendre le CTA plus clair).
Pour l'objectif n° 2, nous pourrions décider d'utiliser une carte de clics ou une carte de suivi oculaire.
Bien sûr, toutes les itérations que nous apportons à la conception doivent être testées pour nous assurer que nous n'entravons pas davantage la conception ou n'impactons pas négativement une autre métrique importante.
Nous pourrions effectuer des tests de cartographie thermique du site Web A/B pour surveiller l'impact de la conception nouvellement itérée. Nous gardions notre design original en ligne pour un pourcentage d'utilisateurs et mettions notre nouveau design en ligne pour un autre groupe. Nous pourrions ensuite observer les différences dans la façon dont ils interagissent avec notre site et examiner si les modifications que nous avons apportées nous ont aidés à atteindre nos objectifs, ou si nous devons faire une autre itération pour résoudre efficacement les problèmes.

Comment configurer la cartographie thermique du site Web pour votre projet ?
Maintenant que vous avez une idée de la raison pour laquelle vous utilisez des cartes thermiques et que vous comprenez la différence entre les variétés proposées, vous pouvez maintenant envisager d'en configurer certaines pour votre projet.
Heureusement, il existe un certain nombre d'excellents outils de cartographie thermique pour sites Web. Voici quelques outils recommandés :
CrazyEgg propose une sélection de cartes thermiques parmi lesquelles vous pouvez choisir, avec des intégrations dans de nombreux outils de création de sites Web et l'option de test fractionné A/B.
Hotjar est l'un des outils de recherche d'utilisateurs les plus populaires. Ils ont une grande liste d'intégrations et offrent de nombreux types de cartes thermiques (y compris des cartes de défilement, des cartes de clic et des cartes de survol). En plus de cela, ils disposent de fonctionnalités de support intéressantes telles que les commentaires des utilisateurs et les widgets de sondage que vous pouvez superposer sur votre site Web en quelques clics.
La plupart des outils en ligne disponibles vous permettent d'intégrer directement sans avoir vraiment à vous soucier du code. Reliez-les simplement aux pages spécifiques que vous souhaitez cibler et regardez le flux de résultats lorsque les visiteurs parcourent votre site Web.
Au fur et à mesure que vous revenez périodiquement, des informations commenceront à apparaître, vous montrant comment vos visiteurs interagissent avec votre site et où vous pourriez vous améliorer. Dans certains outils, vous pouvez également configurer des zones sur les résultats de votre site pour regrouper automatiquement les zones d'interaction souhaitées, et les outils vous montreront une comparaison du comportement souhaité par rapport au comportement erroné.
Pour l'objectif n° 1, nous pourrions configurer une carte de survol pour examiner où les gens passent le plus de temps lors du paiement, et où ils peuvent être confus et inactifs pendant un certain temps. Nous pourrions ensuite utiliser ces informations pour effectuer une itération lors du paiement (par exemple, nous débarrasser d'une fenêtre contextuelle ennuyeuse ou rendre le CTA plus clair).
Pour l'objectif n° 2, nous pourrions décider d'utiliser une carte de clics ou une carte de suivi oculaire.
Bien sûr, toutes les itérations que nous apportons à la conception doivent être testées pour nous assurer que nous n'entravons pas davantage la conception ou n'impactons pas négativement une autre métrique importante.
Nous pourrions effectuer des tests de cartographie thermique du site Web A/B pour surveiller l'impact de la conception nouvellement itérée. Nous gardions notre design original en ligne pour un pourcentage d'utilisateurs et mettions notre nouveau design en ligne pour un autre groupe. Nous pourrions ensuite observer les différences dans la façon dont ils interagissent avec notre site et examiner si les modifications que nous avons apportées nous ont aidés à atteindre nos objectifs, ou si nous devons faire une autre itération pour résoudre efficacement les problèmes.
Katorze cartographie aussi ses fichiers de conception
Tout comme la cartographie thermique peut faire des merveilles pour les sites Web en direct, vous pouvez également obtenir des cartes thermiques sur vos maquettes de conception. Des outils comme UsabilityHub et Maze vous permettent d'exporter vos plans de travail ou prototypes et d'obtenir des commentaires à leur sujet avant qu'une ligne de code ne soit écrite.
Cela peut accélérer votre flux de travail et signifier que moins de retravail sont nécessaires une fois que les conceptions sont mises en œuvre sur votre site en ligne. Il vous permet également de tester plusieurs concepts au début de votre phase d'idéation pour trouver la version la plus performante avec laquelle progresser.