Chaque jour, environ 500 000 nouveaux sites sont mis en ligne. Ainsi, en 2022, lorsque nous créerons un site web à vos côtés, nous saurons comment agir pour qu’il se démarque.
Les tendances de conception Web décrites ci-dessous ont été triées sur le volet pour vous montrer comment nous pourrons combiner vos contenus et encore plus étendre notre créativité cette année :
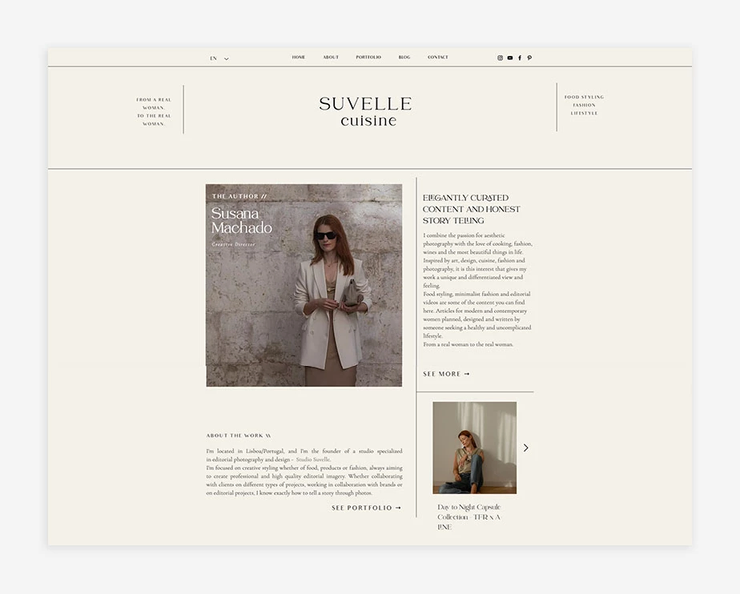
01. Des designs épurés
Cette année, les conception Web mettront de côté les concepts chargés comme le maximalisme. Par rapport à la demande “Qui peux le + peut le + “de 2021, nous commencerons à mettre l’accent sur les caractéristiques minimalistes et les sites Web avec un poids visuel plus délicat.
Mais ne confondez pas cela avec un minimalisme total !
Ce n’est pas le même minimalisme auquel nous sommes habitués, 2022 conservera le dynamisme de la conception Web, mais l’élégance est importante, et nous nettoyons les choses cette année. Nous prévoyons que le Web présentera toujours des effets sophistiqués, simplement plus raffinés, moins encombrés et visant une expérience de navigation plus fluide.
Nous connaissons une version en noir et blanc du minimalisme, mais nous allons maintenant voir que la notion de “moins c’est plus” inclut la couleur. En supprimant les couches bruyantes et en réfléchissant à des conceptions audacieuses, nous nous retrouvons avec des sites Web qui se concentrent sur l’essence du contenu.

Une Disposition symétrique
Une chose est sûre, un bon site Web a besoin d’une composition harmonieuse. Selon les principes de conception , l’équilibre peut être atteint de deux manières, en utilisant des mises en page de sites Web symétriques ou asymétriques . Alors que les conceptions asymétriques découlent de l’obsession de l’année dernière pour le chaos organisé, les mises en page du site Web de cette année embrassent le thème de la simplicité.
A l’image de l’ Homme virtuose de DaVinci , les tendances du web design en 2022 inspireront un équilibre parfaitement symétrique. Des pages fractionnées et des mises en page en grille, à l’équilibrage des conceptions avec des images et du texte.
Les mises en page de sites Web symétriques permettent d’attirer l’attention sur des lieux intentionnels, ce qui est l’une des raisons pour lesquelles cette tendance est à la mode. Par exemple, si une page Web est divisée en deux blocs de contenu, à moitié visuels et à moitié textuels, c’est un moyen simple de diviser le focus et de raconter une histoire complète.
En lien avec cette tendance, les concepteurs se tourneront également vers des éléments délicats pour diviser le contenu de leur site Web. Nous verrons des lignes fines diviser les sections, les menus et les écrans. C’est une façon de mettre de l’ordre, et cela a à voir avec le mouvement vers un design épuré en général.

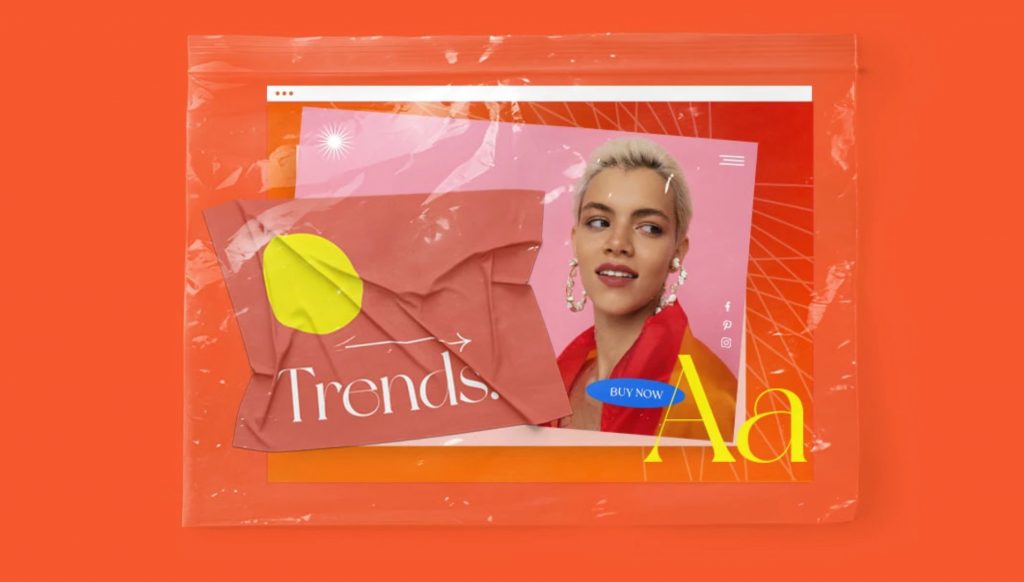
Des typographies Serif et légères

Offrant une juxtaposition aux vibrations modernes, les polices serif font leur arrivé dans les tendances de conception Web 2022. Dans le cadre de la typographie , les polices serif sont celles qui incluent une pointe au bord de la forme de la lettre, comme Times New Roman, Garamond, Georgia, …
En regardant autour de nous, nous voyons de plus en plus de marques profiter de l’élégance que ces polices ont à offrir. Les polices à empattement ont également un aspect tangible qui nous rappelle l’impression, apportant un ton classique à la liste des tendances de conception de cette année.
Dans la continuité de la tendance minimaliste, en plus des empattements, nous pouvons également voir de plus en plus de concepteurs implémenter des polices légères dans leurs conceptions : Les textes semblent gros, mais sophistiqués. Conformément au concept de minimalisme coloré, la nouvelle version de l’audace viendra du choix de la couleur et de la police de caractères cette année.
Pour jouer encore plus loin avec cette tendance, de nombreux concepteurs de sites Web couvriront l’intégralité d’un site Web avec un mot ou une phrase, en utilisant une police légère au-dessus d’une image ou d’un arrière-plan pour équilibrer l’expérience esthétique. »
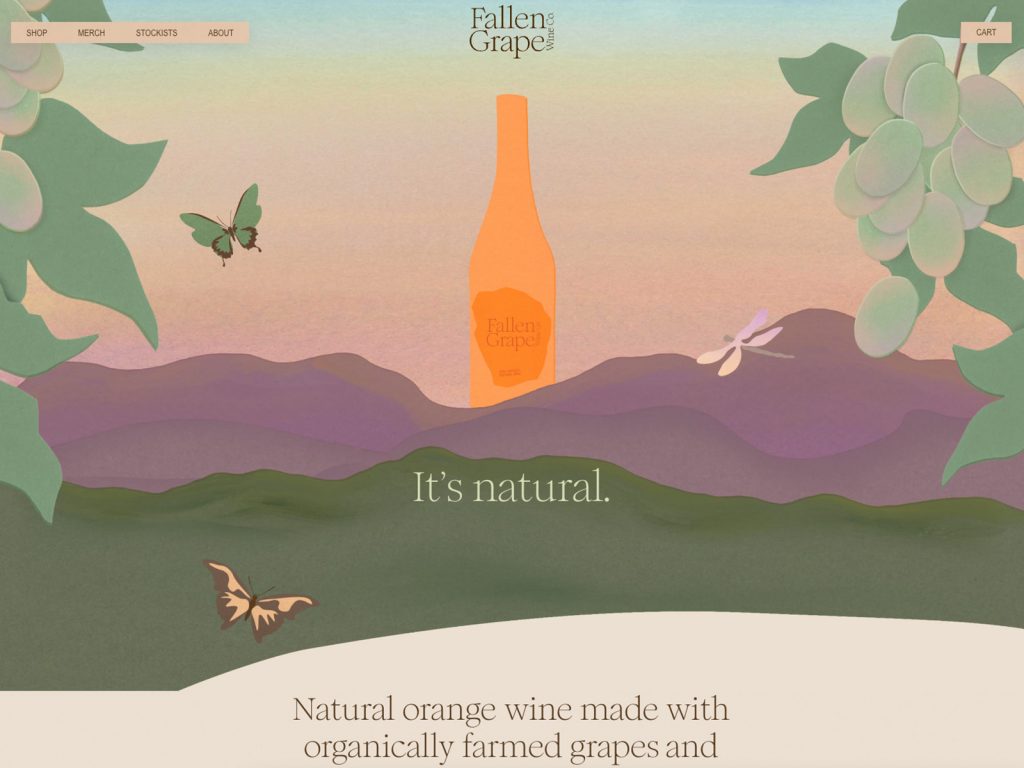
Des couleurs terreuses et primaires (avec une touche de fluo)

La nature est à nouveau à la mode, les couleurs primaires aussi. Apportant un ton subtil à la série de tendances de conception Web de cette année, les schémas de couleurs de sites Web inspirés de la terre font leur apparition en 2022.
Influencé par l’accent culturel misant sur la durabilité, nous verrons une concentration globale sur les conceptions avant-gardistes. La poursuite de la “durabilité” par la société et la préservation de notre climat ont également imprégné l’industrie de la conception Web. Ce que nous prévoyons, c’est un mélange de teintes inspirées de la nature avec des couleurs primaires de base pour créer l’harmonie.
Nous concevons toujours pour le 21e siècle, donc, des palettes de néons élégantes feront leur arrivé dans ce mélange, ajoutant une touche amusante sans être l’esthétique principale. Nous verrons des accents brillants, par exemple des icônes au néon dans un menu ou de petites lignes colorées pour faire ressortir la composition. Pourtant, en 2022, tout sera délicat et mesuré.
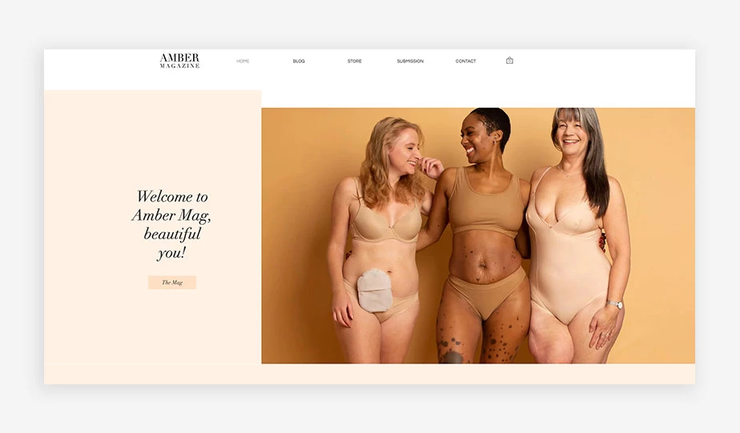
Des photos réalistes et de “vraies personnes”

Les idéaux de beauté changent chaque décennie. Motivé par la culture, l’histoire et la société, il est clair qu’un nouveau standard a atteint le Web en 2022 – et la diversité l’est.
L’inclusivité est la nouvelle norme, à la fois dans et en dehors du monde de la conception Web, avec de plus en plus de marques adoptant des images qui parlent de divers horizons, races et âges et mettent l’accent sur l’inclusivité.
Nous sommes ravis de celui-ci, il apporte un sentiment de normalité sur le Web. Le nouvel ensemble de normes résonne avec tout le monde, et les sites Web en 2022 devraient inclure des images représentant des individus de tous les horizons : la communauté LGBTQ+ , les personnes handicapées, les personnes âgées, les teints de peau divers, les types de corps, etc.
Nous pouvons voir que cela est devenu une partie importante de l’industrie au cours des dernières années. Mais c’est officiellement écrit dans les règles. Nous voyons de nombreuses maisons de mode et grandes marques amener de vrais humains, et non des mannequins et des professionnels, dans leurs défilés et leurs publicités.
En utilisant des images de personnes réelles qui ressemblent à des clients, ou à leurs amis et familles, les marques deviennent identifiables. Surtout en ce qui concerne le commerce électronique , cette tendance en matière de conception de sites Web est une décision de marque intelligente, car de plus en plus de personnes peuvent s’imaginer utiliser vos produits.
Des éléments en mouvement et en 3D

Malgré sa popularité déjà florissante l’année dernière, cette tendance n’a pas encore atteint son apogée. Exécutant toute la gamme des composants de texte et des visuels abstraits aux vidéos transparentes, les éléments 3D seront utilisés comme élément de conception à part entière pour créer un effet vraiment inhabituel.
C’est une tendance qui a évolué. Le battage médiatique autour des idées maximalistes en 2021 a abouti à des conceptions Web utilisant de nombreux styles d’éléments de mouvement et des vidéos transparentes. Mais en 2022, le mouvement sera synonyme de visuels 3D, et il sera appliqué avec plus de précision.
Nous utilisons ces éléments pour donner un avantage au minimalisme. Combiner des vidéos transparentes d’éléments 3D avec les caractéristiques propres d’un site Web minimaliste aura un effet surprenant, si c’est bien fait.
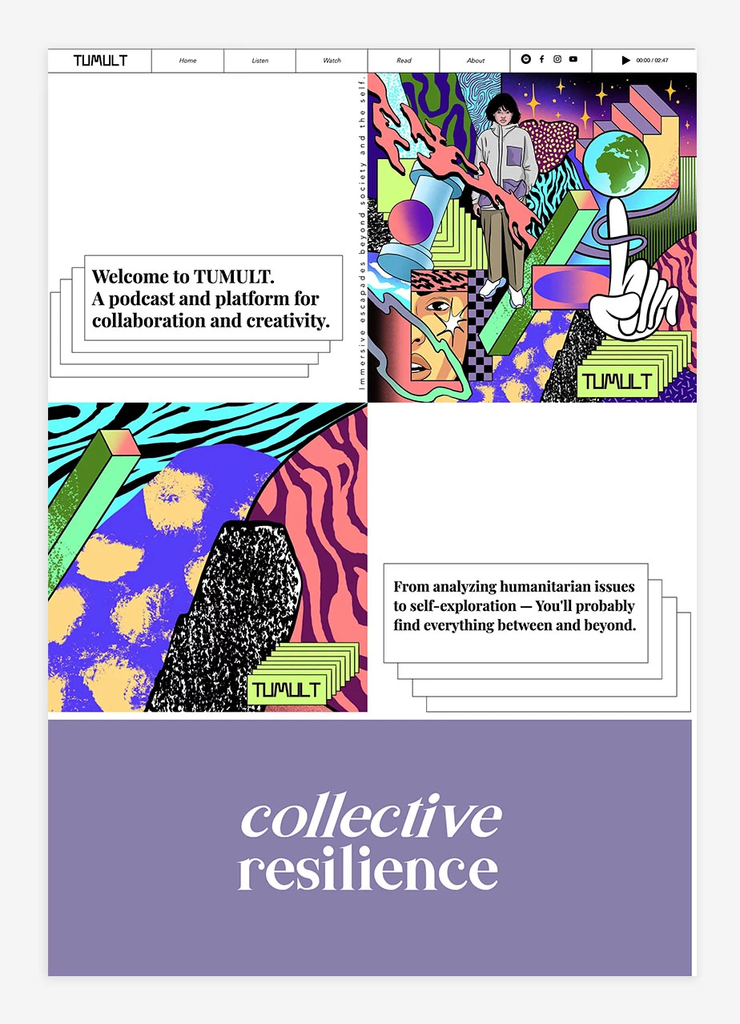
Des combinaisons visuelles surréalistes
Les visuels nous emmènent dans des endroits hors du commun.
De nombreux sites Web produiront quelque chose de complètement hors du commun en 2022, optant pour l’effet surprenant de combinaisons visuelles surréalistes. Imaginez des boutiques en ligne dans l’espace, d’étranges décors virtuels et d’autres imaginations dignes de Dali.
Ces compositions « hors de ce monde » ont un potentiel majeur pour capter l’attention des visiteurs et les laisser se perdre dans votre conception. On l’a vu récemment avec de grandes maisons de couture qui développent cette tendance dans des éditoriaux. Un bon exemple est la campagne SS ’22 de Balenciaga ci-dessus : la créativité impressionnante fait que leur collection se démarque encore plus.
Lorsqu’il réfléchit à la manière dont il sera appliqué à la conception Web, cette tendance ne doit pas nécessairement être créée à l’aide de la vidéo. Ces expériences surréalistes peuvent être créées en utilisant des images vibrantes sur votre site et en les combinant avec des interactions pour créer une impression inattendue.
Mais cette tendance en matière de conception de sites Web ne conviendra pas à tout le monde, les marques vraiment haut de gamme ou avant-gardistes bénéficieront d’un design surréaliste, mais il est très délicat et doit être traité avec soin.
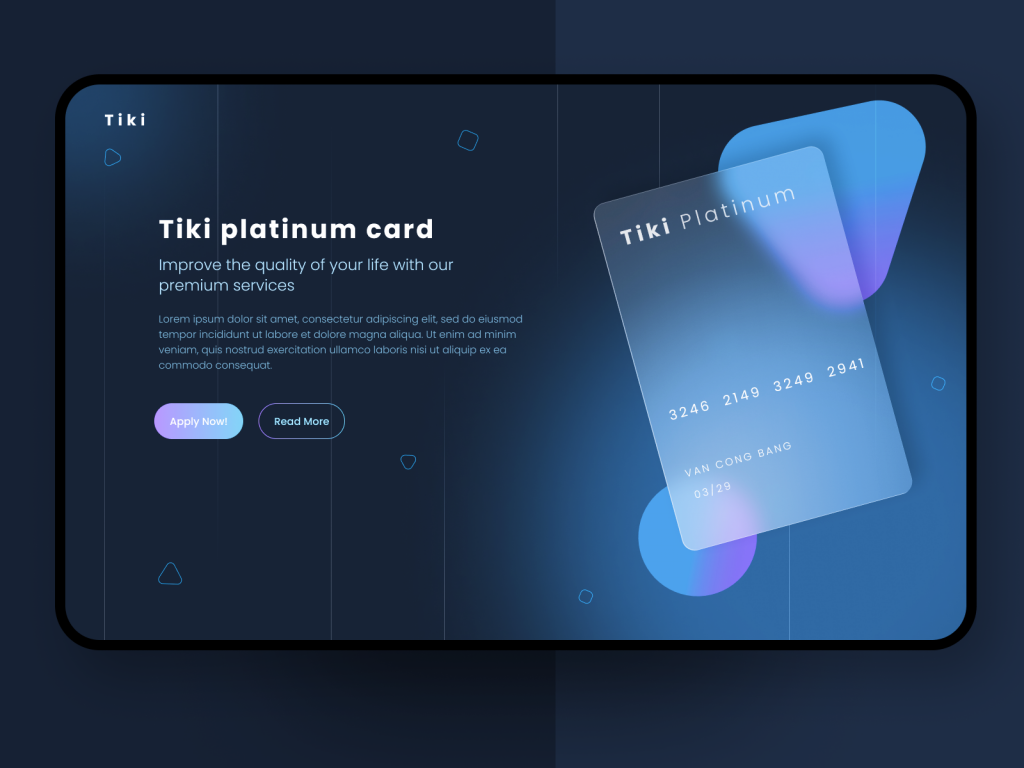
Les morphisme du verre

Le morphisme du verre fait référence à un effet de « verre dépoli » ajouté à l’imagerie du site Web. Il est quelque peu transparent, créant un résultat unique qui est une retombée du neumorphisme. Nous aimons cette tendance de conception de sites Web pour sa polyvalence : bien qu’elle soit efficace pour ajouter une subtile surprise à l’esthétique d’un site Web, elle peut se fondre dans la conception sans être trop distrayante.
C’est la capacité de manipuler ce qui est visible et invisible dans la conception de sites Web qui rend cet effet si attrayant. La tendance morphisme du verre permet de mettre en valeur ce que l’on souhaite mettre en valeur, et de brouiller d’autres éléments en les gardant plus vagues.
En utilisant cet effet, cela peut ajouter une dimension sophistiquée à la conception d’un site Web, et pour les concepteurs de sites Web aventureux, vous pouvez l’améliorer en l’utilisant avec de la couleur.
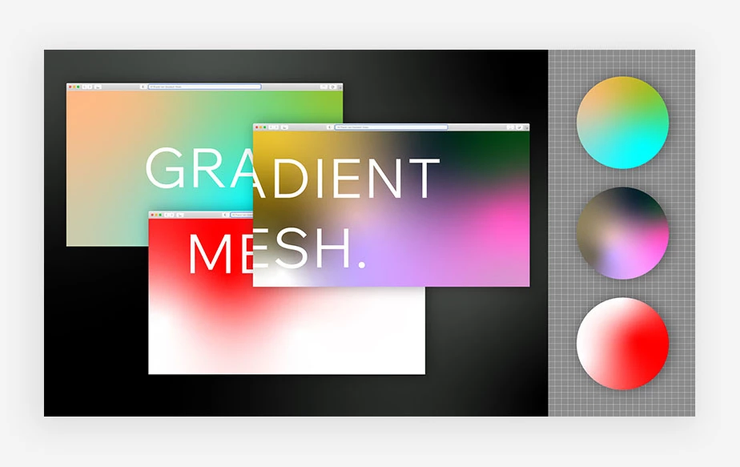
Des dégradés de maille

Prédominants dans la conception imprimée et numérique, comme les affiches, la conception de logos et les arrière-plans de sites Web, les dégradés sont une tendance sans fin à l’horizon. En mélangeant plusieurs couleurs et distorsions dans une seule composition, cet effet polyvalent continue de donner aux marques sur le Web un look avant-gardiste.
Les designs dégradés ont leurs racines dans l’esthétique des années 90 !
« Le maillage n’était autrefois possible qu’avec un codage personnalisé, mais après l’avoir vu à travers l’impression, les affiches et la mode, le maillage devient accessible à tous ceux créent de manière innovante. La création de cet effet visuel n’est possible qu’avec un code personnalisé et proposé par les principaux logiciels de conception hors ligne, Katorze l’utilise dans la création de sites Web .
Alors, qu’est-ce que le maillage ? « Imaginez que votre grille est un filet et que chaque point de ce filet a une couleur spécifique ». “La magie de cet effet est qu’il peut mélanger ces points ensemble.” Contrairement à leurs homologues de forme libre, les dégradés de maillage sont appliqués de manière plus calculée.
Des interactions surprenantes

Des « scrollytelling » aux effets animés qui réagissent aux actions des visiteurs sur votre site, il n’y a pas de meilleur moyen d’établir un ton élégant que d’utiliser des interactions sur le site Web. En 2022, nous verrons de nombreux concepteurs de sites Web utiliser le mouvement comme outil pour attirer l’attention, mais ce qui est vraiment à la mode, c’est l’utilisation de l’animation pour réaliser une conception Web minimaliste et inattendue.
Par exemple, des informations peuvent être cachées derrière un élément visuel jusqu’à ce qu’un visiteur survole et le révèle . Ce jeu de « cache-cache » peut aider à maintenir la mise en page d’un site Web, à conserver les informations et à créer un effet surprenant.
C’est l’objectif principal des interactions cette année, passant de l’approche « plus c’est plus » adoptée en 2021. Les pages continueront d’être plus minimalistes, mais dynamiques et fluides. Même en ce qui concerne la diffusion de l’animation, les mouvements seront propres et viseront à consommer facilement l’information.